How to prepare for a future without third-party cookies

In Q4 2023, Chrome has started restricting third-party cookies.
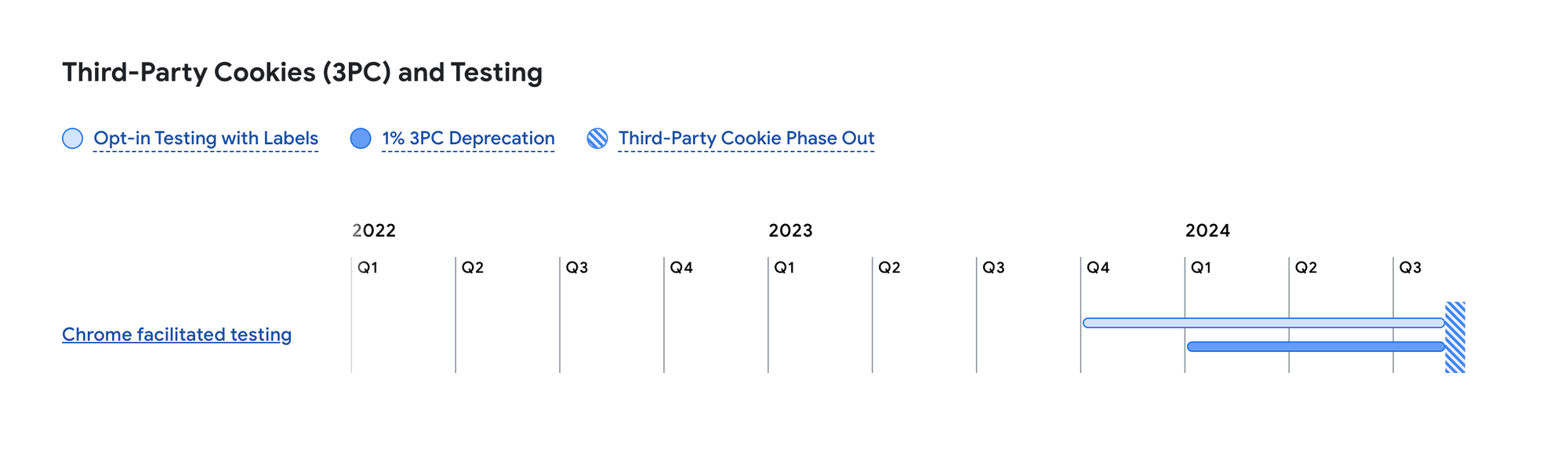
According to The Privacy Sandbox Timeline for Web, third-party cookies have been deprecated already for 1% of Chrome Stable users globally since Q1 2024:

That means Chrome users visiting your applications may already have third-party cookies disabled.
The plan is to eventually phase out third-party cookies entirely for all Chrome users globally by the end of 2024.
In this article, we'll look at what third-party cookies are, how you can figure out whether your applications are affected, and which actions you can start taking to ensure your applications keep working in a future without third-party cookies.
So let's get started!
Because every situation is different and because everyone has a different level of understanding about cookies, this article uses a Question & Answer (Q&A) format.
The Q&A format allows you to jump directly to the sections you are interested in and allow the article to stay up to date with new questions and answers that surface over time.
If you're interested in getting a small notification when new questions and answers are added over time, please feel free to subscribe. It's totally free and you will only receive blog content, no advertisements, etc.
Alright! Before we look into what third-party cookies are, let's first have a super quick look at what cookies are in general.
What are cookies?
Cookies are small pieces of information that are stored on a user's device by the web browser while browsing websites. Cookies can store a wide range of information, from simple session identifiers to more complex data.
Both the server and the client can ask the browser to store information in a cookie.
For example, when a browser makes an HTTP request:
GET /index.html HTTP/1.1
Host: jvandemo.comthe server can ask the browser to set a cookie using the Set-Cookie header in the response:
HTTP/1.0 200 OK
Content-type: text/html
Set-Cookie: theme=dark
Set-Cookie: sessionID=qKdLefGT892; Domain=jvandemo.com; Path=/; Expires=Tue, 31 Dec 2030 12:00:00 GMT; Secure; HttpOnlyDepending on the browser's security settings, the browser will fulfil or ignore the request to store the information in a cookie.
When subsequent requests are made to the server, all stored cookie values that match the domain and path of the request, are sent to the server as part of the Cookie header in the HTTP request:
GET /index.html HTTP/1.1
Host: jvandemo.com
Cookie: theme=dark; sessionID=qKdLefGT892This allows servers to keep track of the user's session across different HTTP requests.
When noDomainorPathattributes are specified, they default to the domain and path of the resource that was requested. The domain can not be set to another domain, but it can be narrowed down to a subdomain.
For example, resources atjvandemo.comcan request a cookie to be set withDomain=jvandemo.comorDomain=subdomain.jvandemo.com, but not withDomain=anotherdomain.com.
Browsers will deny requests to set cookies for a foreign domain because that would be a serious security issue.
In addition, the client can also ask the browser to store information as a cookie using the browser's JavaScript document.cookie setter:
document.cookie = "theme=dark";
document.cookie = "sessionID=qKdLefGT892; Domain=jvandemo.com; Path=/; Expires=Tue, 31 Dec 2030 12:00:00 GMT; Secure; HttpOnly";This allows clients to configure cookies that are sent with every HTTP request that matches the domain and path of the cookie.
Now that we understand what cookies are and how they work, let's look at what third-party cookies are.
What are third-party cookies?
When a cookie is set by a different domain than the domain that the user is visiting, we call it a third-party cookie.
Wait. Didn't we just say that a resource cannot set a cookie for a different domain?
Yes, we did, and that is still true.
However, third-party cookies can be set by resources from other domains that are embedded on a page.
For example: a page on jvandemo.com may contain an image from anotherdomain.com:
<img src="https://anotherdomain.com/image.png" />When the image is loaded from anotherdomain.com, the server of anotherdomain.com may use the SetCookie header to store a cookie for anotherdomain.com, even though the user is visiting jvandemo.com.
In this scenario, the cookie for anotherdomain.com is called a third-party cookie.
Third-party cookies are often used by ad services (such as Google Ads) or tracking services (such as Pendo) to track user preferences across websites.
Have you ever searched for a specific item in Google and suddenly saw ads for that item appear on websites you visit?
That's third-party cookies in action!
What do "first-party context" and "third-party context" mean?
If someone visits jvandemo.com by typing jvandemo.com in the browser's address bar, jvandemo.com is loaded in a first-party context.
If someone visits anotherdomain.com by typing anotherdomain.com in the browser's address bar, and anotherdomain.com shows jvandemo.com in an iframe, then jvandemo.com is considered in a third-party context because it was never entered in the browser's address bar.
How is the SameSite property related to third-party cookies?
A third-party cookie is a cookie that is set in a third-party context AND has the SameSite=None property.
The SameSite property of a cookie tells the browser how a cookie should be treated in a third-party context:
SameSite=Strict- the
SameSite=Strictcookie can be set in a first-party context - if
anotherdomain.comlinks tojvandemo.com, theSameSite=Strictcookie forjvandemo.comIS NOT sent on the initial page load
- the
- if
anotherdomain.comshows an image fromjvandemo.com, the image IS NOT able to set theSameSite=Strictcookie - if
anotherdomain.comshowsjvandemo.comin an iframe, the iframe IS NOT able to set theSameSite=Strictcookie SameSite=Lax- the
SameSite=Laxcookie can be set in a first-party context - if
anotherdomain.comlinks tojvandemo.com, theSameSite=Laxcookie forjvandemo.comIS sent on the initial page load - if
anotherdomain.comshows an image fromjvandemo.com, the image IS NOT able to set theSameSite=Laxcookie - if
anotherdomain.comshowsjvandemo.comin an iframe, the iframe IS NOT able to set theSameSite=Laxcookie
- the
SameSite=None- the
SameSite=Nonecookie can be set in a first-party context - if
anotherdomain.comlinks tojvandemo.com, theSameSite=Nonecookie forjvandemo.comIS sent on the initial page load - if
anotherdomain.comshows an image fromjvandemo.com, the image IS able to set theSameSite=Nonecookie - if
anotherdomain.comshowsjvandemo.comin an iframe, the iframe IS able to set theSameSite=Nonecookie
- the
Because cookies with SameSite=Strict and SameSite=Lax are considered private in a third-party context, only cookies with SameSite=None in a third-party context are being deprecated.
Which cookies are being deprecated?
Cookies that have SameSite=None and are used in a third-party context are being deprecated. They are called third-party cookies.
Are cookies with SameSite=Lax or SameSite=Strict also being deprecated?
No. Cookies that have SameSite=Lax or SameSite=Strict will keep working because they are not considered a privacy issue in a third-party context.
Why are third-party cookies going away?
Third-party cookies allow parties to identify and track users across different websites. To better protect the privacy of users, they are being deprecated.
How do you know if your application relies on third-party cookies?
For cookies that are set by yourself:
- Verify via Chrome DevTools > Application > Cookies whether your application sets cookies with
SameSite=None - Verify in your application's source code whether your application sets cookies with
SameSite=None
For cookies that are set by third parties:
- Verify via Chrome DevTools > Application > Cookies whether third parties set cookies with
SameSite=None
My application currently relies on third-party cookies. What are the alternatives to moving away from them?
For cookies that are set by yourself:
- Use
SameSite=LaxorSameSite=Strictif that works - Use Partitioned Cookies (CHIPS) so that the cookie ends up in a separate cookie jar
- Use an alternative Privacy Sandbox API
For cookies that are set by third parties:
- Reach out to the third party. Ask them if they are aware of the issue and which plans they have to make sure their service keeps working.
Here is a decision diagram you can use to help determine your potential actions:

How do Partitioned Cookies help solve the problem?
Regular cookies are stored by the browser in the same cookie jar.
Given the following scenario:
jvandemo.comshows an iframe withanotherdomain.comng-be.orgshows an iframe withanotherdomain.comanotherdomain.comsets a cookiesessionIDwith the propertySameSite=None
then:
anotherdomain.comcan access thesessionIDcookie from the iframe onjvandemo.comwhen the cookie was set in the iframe onjvandemo.comanotherdomain.comcan access thesessionIDcookie from the iframe onng-be.orgwhen the cookie was set in the iframe onng-be.organotherdomain.comcan access thesessionIDcookie from the iframe onjvandemo.comwhen the cookie was set in the iframe onng-be.organotherdomain.comcan access thesessionIDcookie from the iframe onng-be.orgwhen the cookie was set in the iframe onjvandemo.com
The last 2 are considered privacy issues and the primary reason that third-party cookies with SameSite=None are being deprecated.
Partitioned cookies are stored by the browser in separate cookie jars.
Given the following scenario:
jvandemo.comshows an iframe withanotherdomain.comng-be.orgshows an iframe withanotherdomain.comanotherdomain.comsets a cookiesessionIDwith the propertiesSameSite=NoneandPartitioned
then:
anotherdomain.comcan access thesessionIDcookie from the iframe onjvandemo.comwhen the cookie was set in the iframe onjvandemo.comanotherdomain.comcan access thesessionIDcookie from the iframe onng-be.orgwhen the cookie was set in the iframe onng-be.organotherdomain.comcan NOT access thesessionIDcookie from the iframe onjvandemo.comwhen the cookie was set in the iframe onng-be.organotherdomain.comcan NOT access thesessionIDcookie from the iframe onng-be.orgwhen the cookie was set in the iframe onjvandemo.com
This solves the privacy concerns with third-party cookies.
Check out the documentation for Partitioned Cookies on the Privacy Sandbox website for more details on how the browser manages separate cookie jars.
How can I turn a regular Cookie into a Partitioned Cookie?
Simply add the Partitioned flag when setting the cookie:
GET /index.html HTTP/1.1
Host: jvandemo.com
Cookie: theme=dark; sessionID=qKdLefGT892; Partitioned;This tells the browser to store the third-party cookies in a separate cookie jar so it can only be read from the first-party context in which it was set.
Which Privacy Sandbox APIs are available?
The following new standards are being developed to provide more privacy-friendly alternatives to third-party cookies:
- Partitioned cookies
- CHIPS = Cookies Having Independent Partitioned State
- Separate cookie jar for each combination of top frame and embedded frame
Set-cookie: name=value; Partitioned;
- Related website sets
- Submit form to record websites as related to make them accept each other’s cookies
- New alternative APIs
- Federated Credential Management: federated identity
- Private State Tokens: anti-fraud/anti-spam
- Topics: interest-based advertising
- Protected Audience: remarketing and custom audiences
- Attribute Reporting: ad impressions and reporting
- Storage Access API: prompted cookie access for iframes with user interaction
Check out The Privacy Sandbox website for more details on each API.
What happens if my application relies on third-party cookies and someone visits my application with third-party cookies disabled?
In Chrome, an eye icon appears, prompting the user to temporarily re-enable third-party cookies for the application. Find out more information here.
As a developer, how can I test my applications?
Google recently released a Privacy Sandbox Analysis Tool to help identify potential issues: https://github.com/GoogleChromeLabs/ps-analysis-tool.
Where can I find more information?
- https://privacysandbox.com/
- https://en.wikipedia.org/wiki/HTTP_cookie
- https://developers.google.com/privacy-sandbox/blog/cookie-countdown-2023oct
- https://developer.mozilla.org/en-US/docs/Web/API/Document/cookie
- https://blog.google/products/chrome/privacy-sandbox-tracking-protection/
- https://developers.google.com/privacy-sandbox/3pcd
- https://github.com/GoogleChromeLabs/ps-analysis-tool
- https://iframetester.com
- https://chips-site-a.glitch.me/